How to Create Anchor Links in Squarespace
Are you trying to create an anchor link in Squarespace? You probably have a good reason for wanting to! Since anchor links take users straight to a specific section of a webpage instead of just the top, they are especially useful on pages with lots of sections. This is because it helps readers find what they’re looking for without having to scroll forever.
And the great thing is that you can create anchor links in Squarespace 7.1 easily. Keeping reading!
Use cases for anchor links
There are plenty of scenarios in which anchor links are used. These include:
Table of contents: A table of contents at the top of a long page that links to different sections, making navigation easier for readers.
FAQs: pages Link each question in an FAQ section to its corresponding answer further down the page.
Jump to top/bottom: Add "Back to Top" or "Scroll to Bottom" links on lengthy pages to improve user experience.
In-page navigation: Use anchor links to allow users to jump between sections on the same page, especially on single-page websites.
Highlight key points: Link to specific sections or points within a blog post or article to draw attention to important information.
Related content: Provide links within your content that anchor to related sections elsewhere on the page for more in-depth reading.
Skip navigation: Include a "Skip to Content" link at the top of the page, allowing users to bypass navigation menus and go straight to the main content.
How to create anchor links in Squarespace
One of the most common reasons why people use anchor links is to link to another section on the same page. Here’s how you do it in Squarespace.
Hover over the section where you want your anchor link to jump to and click Add Block.
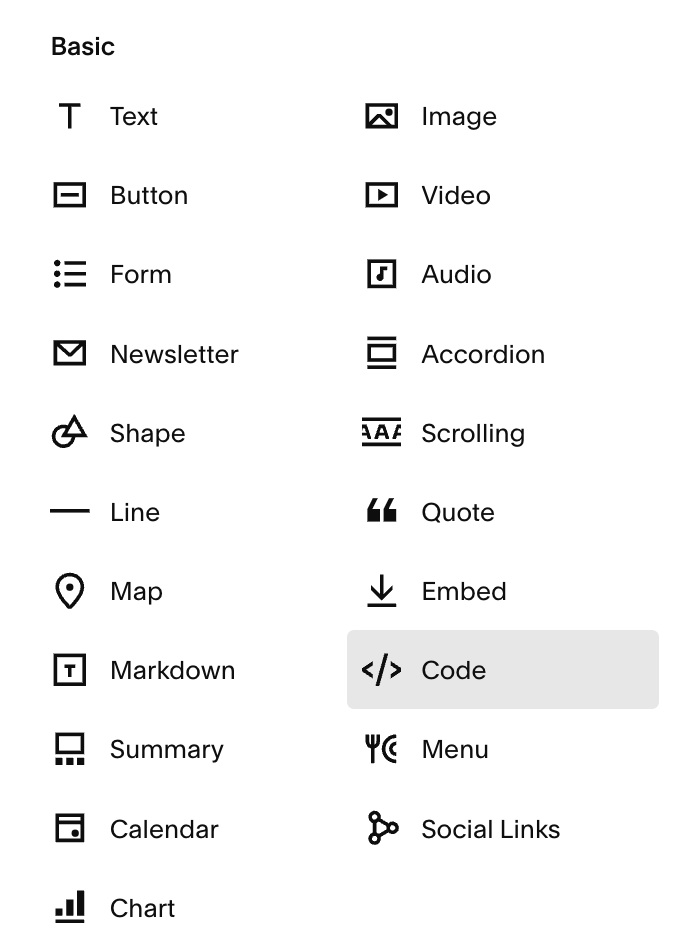
Choose Code.
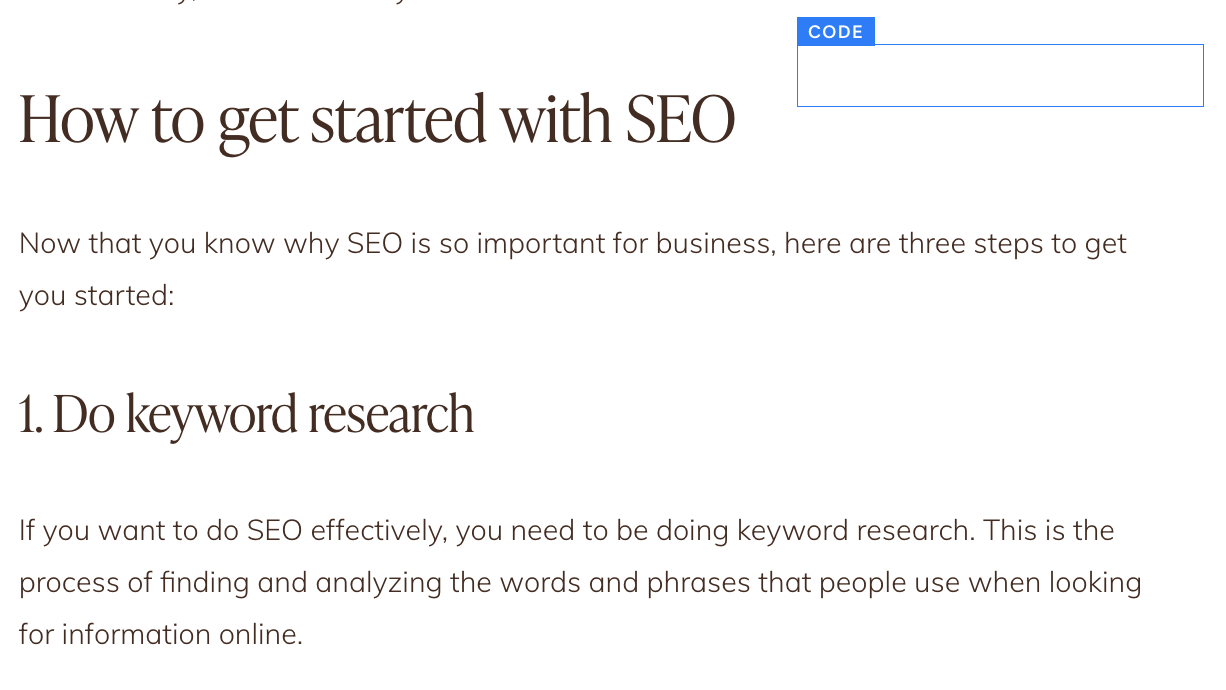
Move the code block to the upper corner of the section so that your anchor link jumps to the top of the section. To do this, you’ll want to make sure that the Fill Screen toggle is checked off so that you are able to add the code block to the top of the section. Alternatively, you can add the code block to the very bottom of the section right above it.
Click the code block and click the edit icon.
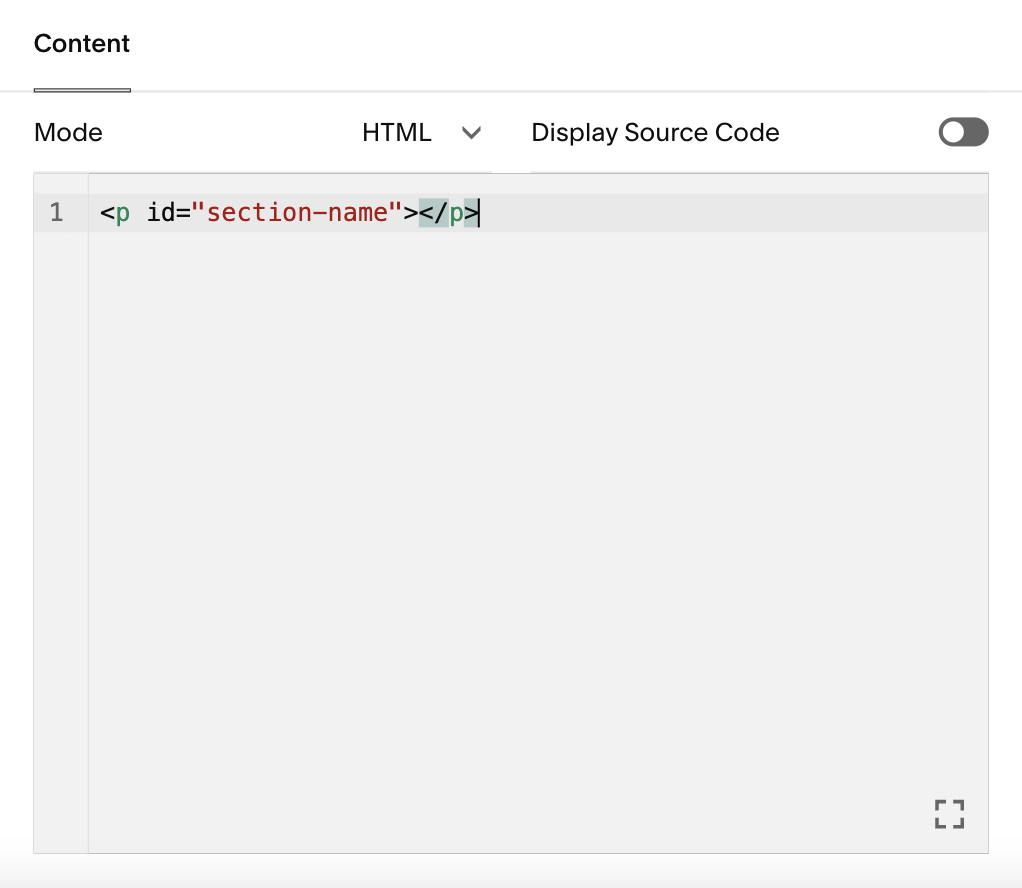
In the content, add the following code, <p id="section-name"></p>. You can rename the id to whatever you’d like.
Then, navigate to the part of the page where you want to put your anchor link. Select the block you want to connect your anchor link to. This may be an image, button, or text.
Click the link icon, then click edit.
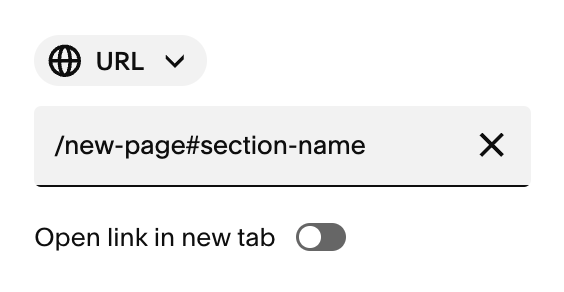
In the URL field, add the page URL and anchor link id in the following format. Ex: /new-page#section-name
Make sure the Open link in a new tab toggle is turned off
Make sure to unselect Open link in new tab.
Then click Save on the page and test your changes with the live link!
How to create a scrolling feature
An option for you with regards to your anchor link is to create a scrolling feature so that instead of the link jumping to a section, it, you guessed it, scrolls to it.
Here’s how to do it in Squarespace.
Navigate to the Custom CSS editor.
Add the following code: html {scroll-behavior: smooth;}
Save the changes.
Adding a “back to top” link
After adding in your anchor link, you may want to give your visitors a chance to jump back to the top of the page, particularly if the page is very long. You can do this the same way you should add a link to a section. Add a code block to the top section of your page. Give it a section name (<p id="section-name"></p>). Then, add a link to the text you want your visitors to click to jump back to the top.
Make sure it works the same on mobile
Squarespace’s built-in responsive design will automatically resize and move your content on mobile screens. While this usually works well, you’ll want to check to make sure your code block was moved to the part of the section you want. To do this, you’ll want to click on the Mobile View editor in the right-hand corner of the page editor. If your code block was automatically moved to a different part of the section, then reorganize your block so that the anchor link will jump to the part of the section you want, even on mobile devices.
→
How do you create an anchor link that jumps to a section on another page?
Another reason why you might want to use an anchor link is to jump to a section of another page. This can be done similarly to how you would link to a section on the same page:
Add the code block to the section of the page you want the anchor link to jump to.
Update it with the HTML code (<p id="section-name"></p>).
Then in the page where you want to add in your anchor link, select the text, image, or button, click the link icon and add in the URL of the page with the code block, a hashtag, and the id of the code block: /new-page2#section-name2.
Save your changes.
How do you create an anchor link in a blog?
Creating anchor links in blog posts is also similar to how you would do it on other pages, but with a few key differences. Here’s how to do it.
Wherever you want to connect your anchor link to, click the blue + icon.
Choose the Code block.
Drag the code block to the side of the header where you want to connect your anchor link (you can place the code on top of the header, although that may create too much white space between sections).
Select the code block and add in the same code as before(<p id="section-name"></p>), changing the id to whatever you’d like.
Then highlight the text or select the image you want to connect your anchor link to, and add in the link to the section with the code: /new-page#new-section.
Save your changes.
Want to learn more?
Hopefully, this blog has given you everything you need to know to add anchor links in Squarespace. But do you need more help? You can learn more about Squarespace, design, copywriting, SEO, and more on the blog! Here are some of our favorites!
How to add your Instagram feed to Squarespace
Using Squarespace as a Linktree alternative
How to copy a section to another page in Squarespace
How to add a testimonial slider to your Squarespace site
How to remove the header and footer from a Squarespace page